MathJax简介及使用
MathJax简介
参考资料: http://docs.mathjax.org/en/latest/start.html
MathJax是一种运行在浏览器中的开源数学符号渲染引擎,可以解析LaTex等标记语言
这些公式在浏览器中被javascript处理为HTML SVG 或者MathML符号。
有两种方式使用MathJax,
- 使用
cdn.mathjax.org提供的网络服务 - 将MathJax安装在自己的服务器上,或者在本地文件系统中使用(with no need for network access)
第一种方式的优点是无需安装,但是由于网络问题,可能会导致公式渲染很慢.
使用MathJax CDN
MathJax CDN(Content Delivery Network)是MathJax官方提供的一个已经安装好的一个网络服务,位于 cdn.mathjax.org
将下面这段代码放入到页面的<head>块中,也可以放到<body>块中, 如果浏览器原生支持MathML格式,MathJax就会生成MathML输出,不然的话就用HTML和CSS去显示公式。
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script>
安装MathJax到自己的服务器
下载MathJax: git clone https://github.com/mathjax/MathJax.git
将MathJax的目录放到提供CDN服务站点的的Root目录, 例如Apache, 就是该站点DocumentRoot的目录
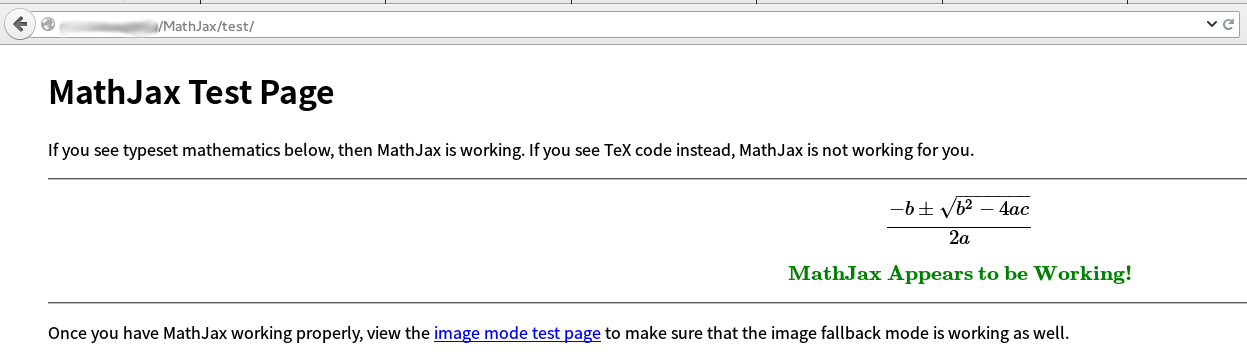
MathJax下面的test目录可以用来测试MathJax CDN是否正常工作.
例如:
在网页上使能MathJax
把下面的内容添加到html的head字段中
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script>
其中config=TeX-AMS-MMLHTMLorMML, 表示使用的配置文件为: config/TeX-AMS-MMLHTMLorMML.js
这个配置文件预加载了MathJax的常用组件, 允许解析Tex, LaTex 或者MathML标记语言, 如果浏览器支持MathML,则生成MathML格式,否则使用
HTML-with-CSS来渲染数学公式